HTML有三種類型的列表清單:
<ul>
<ol>
<dl>
<ul>標籤為無序列表也就是項目清單,以沒有順序性的方式顯示,原則上,一組<ul></ul>內可以包含無數個<li></li>標籤。
舉例:
<ul>
<li>蘋果</li>
<li>橘子</li>
<li>香蕉</li>
<li>番茄</li>
</ul>
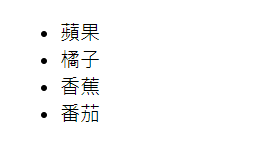
顯示:
<ol>標籤為有序列表也就是序號清單,以有順序性的方式顯示,原則上,一組<ol></ol>內可以包含無數個<li></li>標籤。
舉例:
<ol>
<li>蘋果</li>
<li>橘子</li>
<li>香蕉</li>
<li>番茄</li>
</ol>
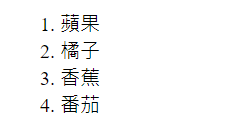
顯示:
<dl>標籤是用來表現特殊名詞定義,可以做出縮排的效果,<dt>、<dd>與<dl>層級不同,<dl>為容器<dt>和<dd>為描述個別項目內容,<dt>用來表示被定義的名詞,<dd>用來說明此名詞的定義解釋。
舉例:
<dl>
<dt>蘋果</dt>
<dd>是薔薇科蘋果亞科蘋果屬植物,為落葉喬木,在世界上廣泛種植......</dd>
<dt>橘子</dt>
<dd>橙為多種柑橘屬水果的總稱,屬於芸香科,一般多指甜橙......</dd>
<dt>香蕉</dt>
<dd>又名甘蕉、芎蕉、芽蕉,弓蕉,為芭蕉科芭蕉屬小果野蕉及野蕉的自然或人工雜交的栽培種......</dd>
<dt>番茄</dt>
<dd>是茄科茄屬的一種植物。番茄原產於中美洲和南美洲......</dd>
</dl>
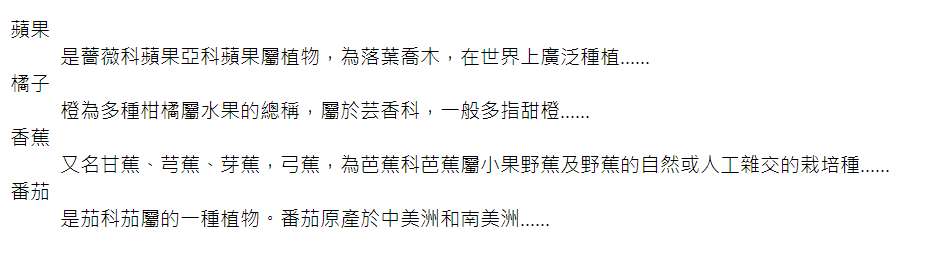
顯示:
下面為項目列表清單的應用:
可以在<li>標籤之間插入一個新的獨立列表,使成為多階層(巢狀式)項目列表清單。
舉例:
<ol>
<li>蘋果</li>
<li>橘子</li>
<li>香蕉</li>
<li>番茄</li>
<ul>
<li>茄紅素</li>
<li>β-胡蘿蔔素</li>
<li>維生素C</li>
</ul>
</ol>
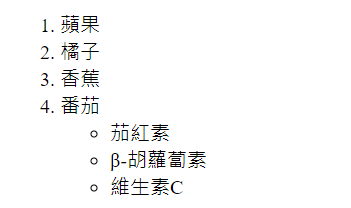
顯示: